News:2DAnimationsOptimization
作者: 郭少瑞
目前基于Flash平台,如果我们要在屏幕上实现动画,可以有哪些技术方案?当然,动画师们最先想到的是Flash传统的电影剪辑(MovieClip),这个曾经让动画制作变的如此简单的方式,如今却面临性能的严峻考验。为了实现高性能的动画,开发者们可谓各显神通,不过总结起来,实现方式基本围绕着位图操作,或基于Stage3D API进行。
那么这些方式的效率对比如何?让我们通过一个测试来看看实际效果吧。测试是通过由ESDOT提供的一个测试项目进行的(点击这里),原项目中已经包含了位图动画和Starling的部分,笔者做了进一步性能优化,并添加了ND2D和Genome2D的部分。
注:本数据仅供开发者参考,评测的目的也并非为了评价框架的优劣(用例有限,不足以覆盖所有情况)。从测试可以看出Stage3D的2D框架在处理这些动画时占据整体优势,而文中涉及的3个框架应该也是各有千秋,您可以根据自己项目的特性,人员安排,框架特性等多方面因素考虑,选择一个合适的框架。
测试项目下载:MobileRenderTests
测试的动画如上图所示:每一个小熊都在不断重复爬行动作,而每一个小熊同时也在向左或向右进行移动。
项目中引用的3个2D框架(Starling, ND2D, Genome2D)均采用GitHub上的最新版本(截止2012-6-20),测试分两个平台进行:Lenovo T410 (Windows 7) 和 iPad 1 (iOS 5)
编译采用Flex SDK 4.6+AIR SDK 3.3
2D框架版本:Starling为GitHub最新代码,介于1.1和1.2之间吧(下一个版本1.2)。ND2D也是GitHub最新代码,应该是接近1.0的版本了。Genome2D采用了Genome2D-v0.9.1.swc。
衡量标准:满帧为30 FPS,(移动设备测试为正常打包模式,确保性能最佳)。
渲染方式说明:
- MovieClip 用传统的Flash的电影剪辑来测试。
- CacheSpriteSheetTest 这种方式是,在屏幕上添加N个Bitmap对象,然后不断替换这些对象的bitmapData属性,来实现动画 (运行)。
- CopyPixels这种方式大家也比较熟悉,就是用类似Canvas绘图的机制,不断的在一个大Bitmap上用copyPixels方法绘制来完成动画过程(运行)。
- StarlingMovieClip 用Starling框架的MovieClip类进行测试 (运行)。
- StarlingQuadBatch 用Starling框架的QuadBatch类进行测试(批处理模式) (运行)。
- ND2DSprite2D 用ND2D的Sprite2D进行测试 (运行)。
- ND2DSprite2DBatch 用ND2D的Sprite2DBatch进行测试(批处理模式)(运行)。
- Genome2D 用Genome2D的动画机制进行测试 (运行)。
测试开始。
目录 |
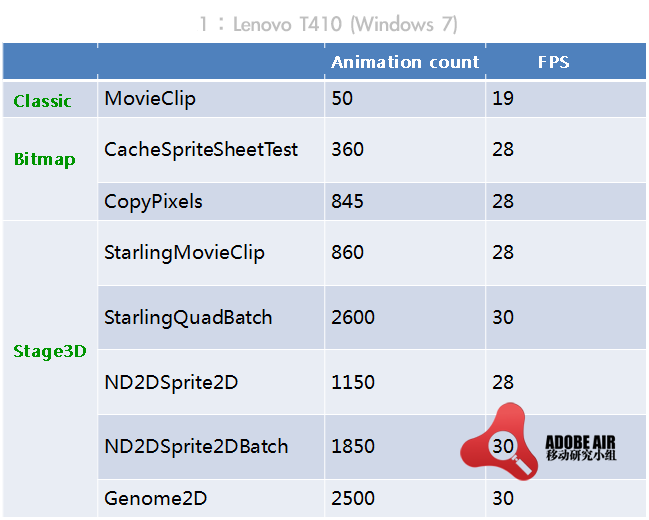
测试1:Lenovo T410 (Windows 7)
这是一台Lenove笔记本,性能中等,可开启硬件加速。测试结果:
从这个结果可以看出,在PC上如果采用位图方式,copyPixes的效率比不断替换bitmapData的方式还是要高不少;而Stage3D的2D框架则整体都很给力,性能均超过位图动画方式。然而在3个2D框架中,Starling的MovieClip类显的逊色一些,虽然最易用,效率却不太满意,而Starling的QuadBatch则太给力了,在上面的图上占据性能最优。ND2D的批处理模式则显得逊色一些。Genome2D仍然表现的性能强悍,批处理能力和Starling相当。
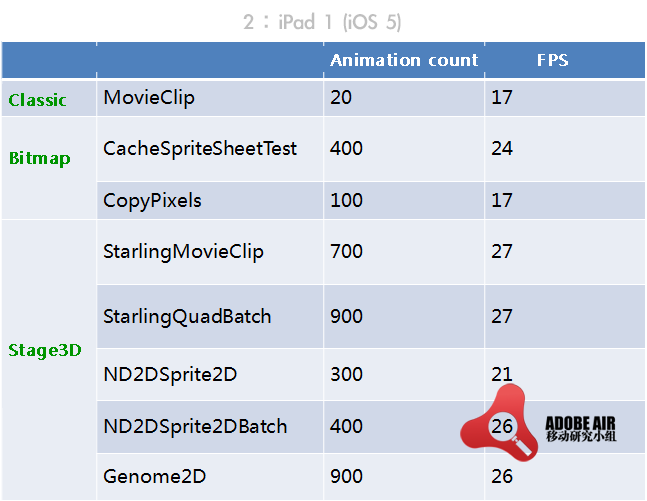
测试2:iPad 1 (iOS 5)
渲染模式设置:位图渲染采用<renderMode>gpu</renderMode>模式,而3个2D框架则采用<renderMode>direct</renderMode>模式。
从这个图可以看出,在iOS上,使用替换bitmapData的方式,效率要高于copyPixels的方式(和PC测试结果正好反过来)。而Stage3D仍然是性能上的最佳选择,这个测试中Starling和Genome2D的性能均超越了传统位图模式。而ND2D则看起来并没有在移动设备上实现很好的优化,表现比较逊色。Starling的MovieClip模式在这次测试中也有不俗表现。而采用批处理模式后,Starling和Genome2D性能相当,两者占据了性能之王的宝座。
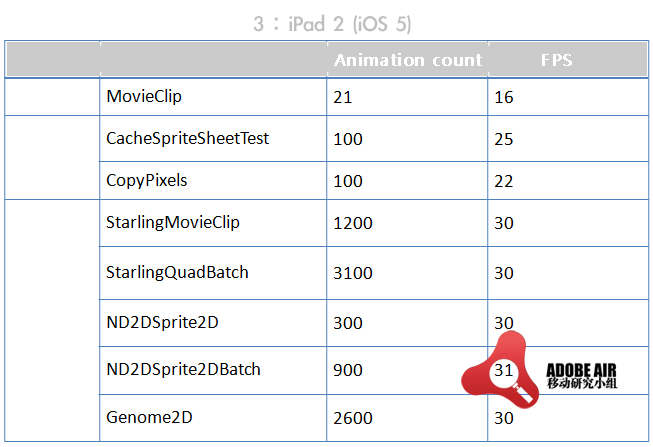
测试3:iPad 2 (iOS 5)
感谢AIR移动小组委员式神完成了这个评测!测试设备为iPad 2,打包模式为正常打包模式,最高性能,数据如下:
在这张图里,明显传统位图动画已经和Stage3D不是一个层次的了。而Starling的强悍表现实在是太赞了!现在已经没有理由再怀疑Starling的执行效率了。
2012-6-22日补充:修改测试用例后的测试结果
我们修改了素材和测试代码,新的测试用例与上面的测试用例有所不同。上面的用例是一个单一动画,而下面的用例将使用8个动画(小鱼的动画有7种,猴子的动画1种)。
同样附上测试项目源码:MobileRenderTestsV2
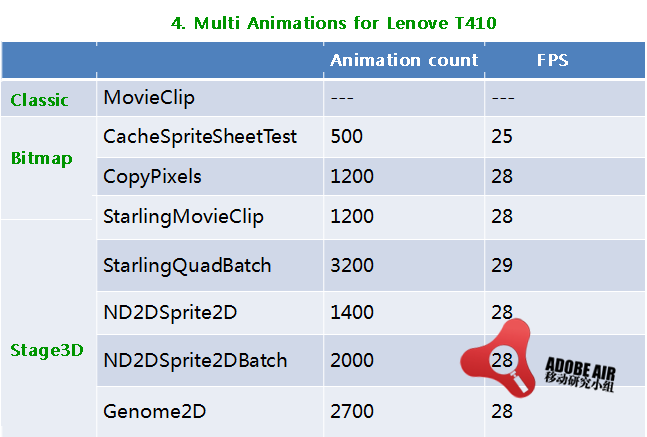
测试4:多动画+Lenovo T410 (Windows 7)
测试结果:
因为这些素材没有普通电影剪辑版本,所以未对传统MovieClip模式进行测试。而其它测试结果,则与第一次单动画测试的结果基本吻合。
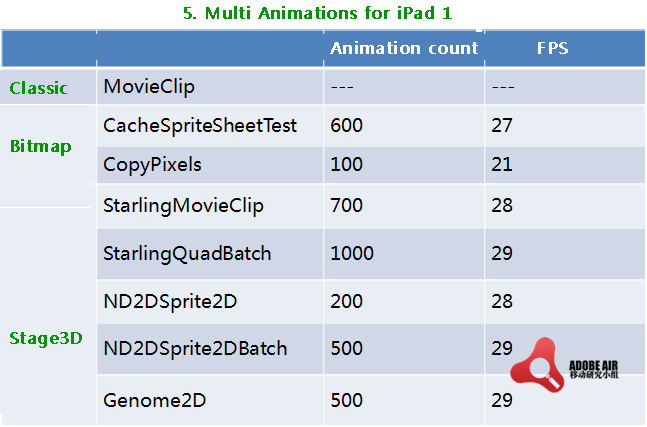
测试5:多动画+iPad 1 (iOS 5)
测试结果:
在iPad 1上,多动画模式,copyPixels依然表现不佳。Starling则表现稳定,与第一次单动画测试基本一致。Genome2D则表现有所下滑。到目前为止,Starling的QuadBatch确实让我们印象深刻。正如Starling作者丹尼尔所说,你找不到在Starling中比QuadBatch更快的渲染模式了。
这里还有一份ESDOT5月份做的一次评测,显示haxe-nme在性能上表现非常突出,后面我们也会评测并分享相关数据:
http://esdot.ca/site/2012/performance-showdown-starling-vs-nd2d-vs-genome2d-vs-haxe-nme