StarlingManual:快速实例代码
来自Starling中文站
如果你已经正确配置了你的项目,那么现在就来开始使用Starling来完成后面的工作.
下面的代码是启动类,将他们复制到你的代码中(在Flash Builder中, 这是你项目中的“默认启动程序”). 一般这个类名称会和你的项目名称相同,这里你只需要自己简单的修改一下就可以了。
package { import flash.display.Sprite; import flash.display.StageAlign; import flash.display.StageScaleMode; import flash.utils.setTimeout; import starling.core.Starling; [SWF(width="400", height="300", frameRate="60", backgroundColor="#000000")] public class Startup extends Sprite { private var mStarling:Starling; public function Startup() { stage.scaleMode = StageScaleMode.NO_SCALE; stage.align = StageAlign.TOP_LEFT; setTimeout(startApp,100); } public function startApp() { mStarling = new Starling(Game, stage); mStarling.start(); } } } 这段代码创建并启动了一个Starling实例。需要注意的是“Game”类是需要传入Starling的一个类,该类会有Starling自动实例化,你不必对他进行太多的干预操作。(你可以不必每次都严格按照正确的初始化顺序来编写代码,因为Starling已经为你完成了大部分工作) 你需要一个“Game”类,这里有一个简单的例子: package { import starling.display.Quad; import starling.display.Sprite; import starling.utils.Color; public class Game extends Sprite { public function Game() { var quad:Quad = new Quad(200, 200, Color.RED); quad.x = 100; quad.y = 50; addChild(quad); } } }
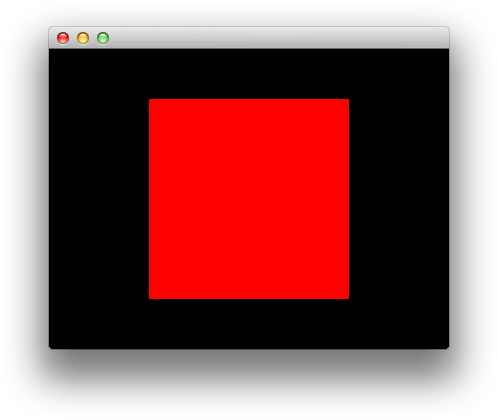
这个类仅仅是让你在程序中看到一个非常简答的红色方块。
注意,这个类是继承自“starling.display.Sprite”,并非“flash.display.Sprite”!这是非常重要的,因为你现在使用的全部是Starling框架的内容,这里已经全部和“flash.display”包分离。
现在启动项目,—擦!!!糟糕,界面中会提示一个错误信息!
这是应为我们现在在浏览器中无法启动Stage3D功能,我们需要再HTML中嵌入一个特殊的参数 如果你使用的是Flash Builder,那么你可以更改你的本地HTML模版文件: html-template/index.template.html
其他的IDE都类似,你只需要在你的HTML页面中加入“wmode=direct”标签即可。
// in Flash Builder, find the following line ... var params = {}; // ... and add that one directly below: params.wmode = "direct";
另外,你也可以通过Flash Player来独立运行。
在Flash Builder中,进入项目属性,在“ActionScript编译器”中选中将非嵌入文件复制到输出目录。

恭喜你,你已经成功编译并运行了你的第一个Starling项目!!!!