Tutorials:翻转对象
来自Starling中文站
原文:http://wiki.starling-framework.org/tutorials/flipping_an_object
有时候,您需要横向或垂直翻转一个对象。Starling的显示对象,并没有包含一个可以让您直接操作的属性。但是,您还是可以通过scaleX和scaleY两个属性来轻松实现这个需求。您只需这两个值就足够了!
下面展示了应该如何实现:
var image:Image = new Image(texture); image.scaleX = -1; //横向翻转; addChild(image);
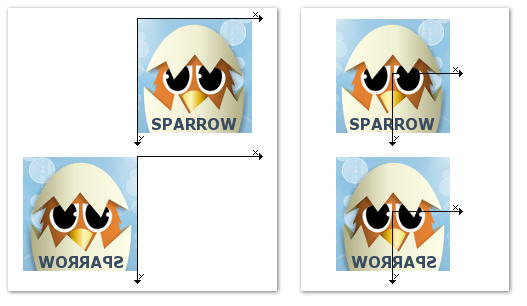
但这样造成的麻烦就是图片的边界跑到了左侧(参见底部的配图)。想想我在这个教程里关于针脚的比喻:针脚代表了图片应该从哪个位置添加到它的父级。如果是一个未缩放的图片,针脚的位置应该是在左上角。当您改变缩放属性,针脚却不会移动---但是整个图片却会根据针脚的位置翻转。(参照底部配图的左侧。)
要纠正这一点,您可要简单的把图片根据它的宽度值移动到右侧:
image.x += image.width;
这很管用,但每次都这么移动图片还是挺麻烦的。还有一个方案就是,您可以移动图片的注册点到它的中心。(参考底部配图的右侧。)
var image:Image = new Image(texture); image.pivotX = image.width / 2; image.pivotY = image.height / 2; image.scaleX = -1; // 水平翻转 addChild(image);
翻译:郭少瑞